👋 2022.02.08- 수정사항
옵시디언이 2021년 12월 25일, 0.13 버전으로 업데이트 되면서 Live Preview 모드를 선보였습니다.
아래 포스팅에서 설명한 WYSIWYG 기능이 포함되어 마크다운에 익숙하지 않았던 분들도 조금도 쉽게 확인하면서 글쓰기가 가능해졌습니다! 공식 데모영상을 아래에서 확인해주세요.
이 포스팅은 전반적인 마크다운에 관한 내용도 담고 있어 옵시디언의 Live Preview 모드를 쓰는데 참고할 수 있습니다!
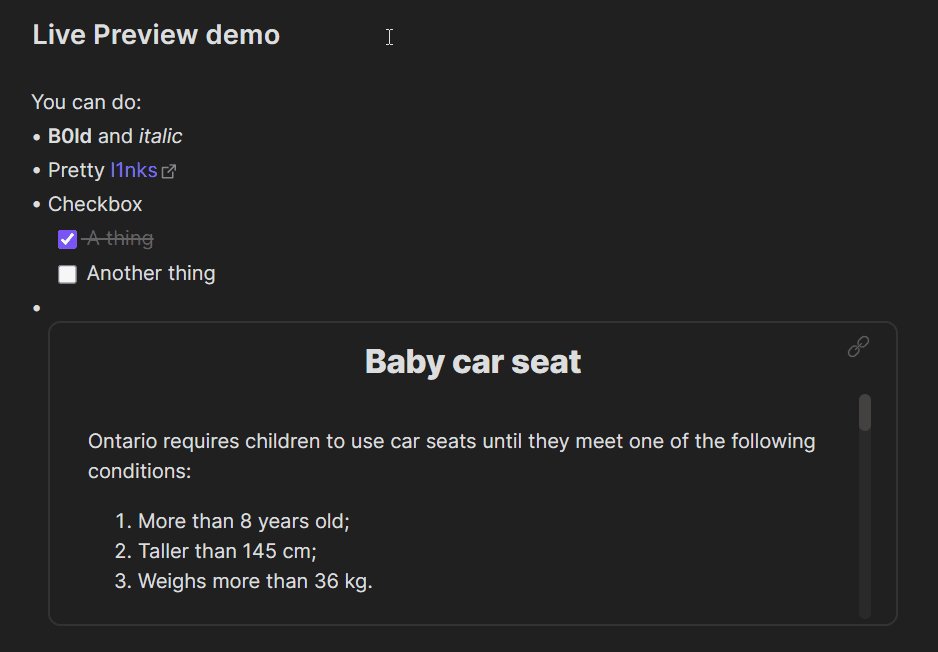
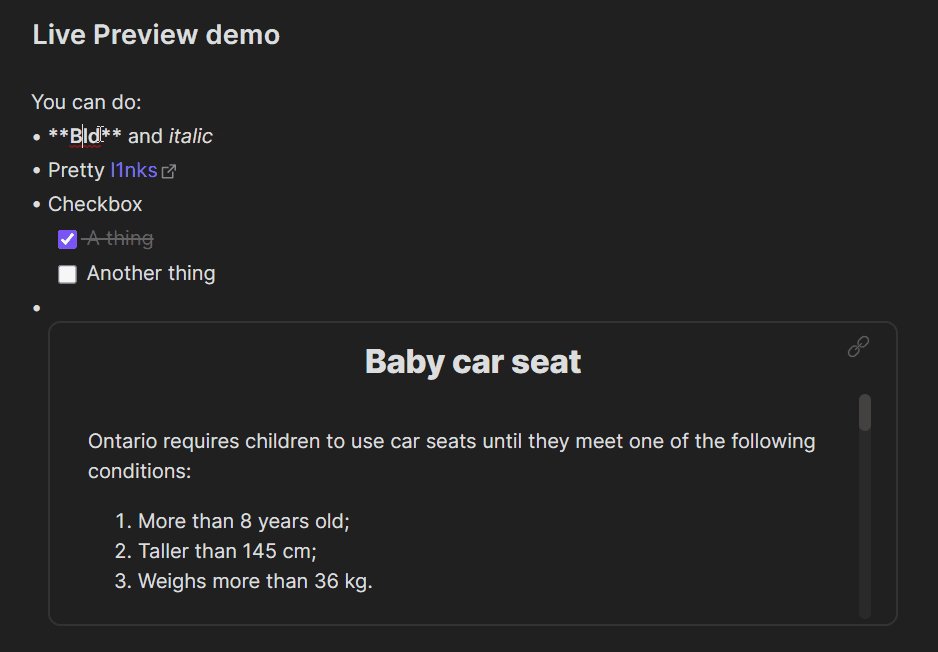
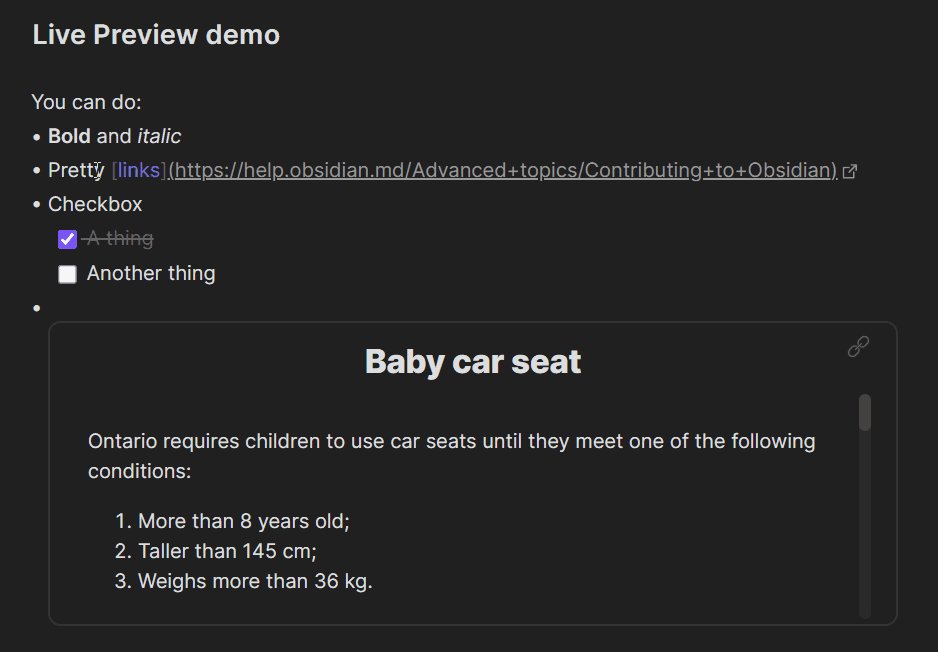
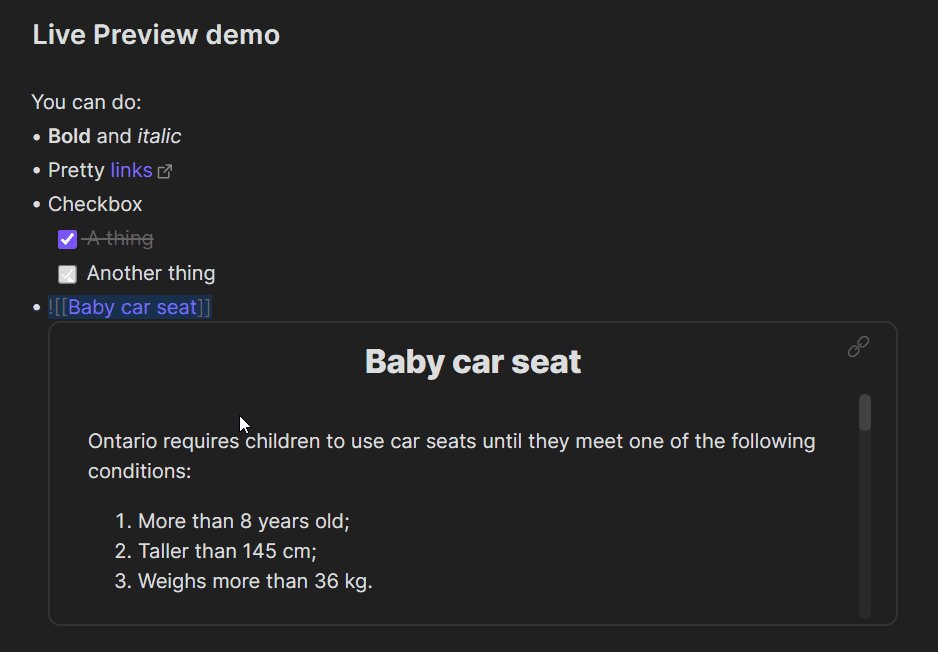
Live Preview Demo

옵시디언 공식 Live Preview 관련 도움말 : https://help.obsidian.md/Live+preview+update
Obsidian 옵시디언, 마크다운에 익숙해지지 않는 당신께

목차
- 들어가며
- 마크다운에 익숙해지지 않는 당신.
- 마크다운 글쓰기 방식 - 편집모드/프리뷰모드
- 창을 2개 켜야한다니...
들어가며
일반 사람들에게 있어서 옵시디언의 가장 큰 걸림돌은 마크다운입니다. 마크다운은 많이 들어봤는데 도무지 적응이 되지 않는다는 분이 많습니다. 기존의 워드프로세서의 서식에 익숙하다면 어색할 지 모릅니다. 마크다운은 굉장히 편리한 규칙이지만 익숙하지 않다면 어려워보이기도 합니다. 그리고 왜 마크다운을 써야하는 지 의문이 생기며 포기해버리실 지도 모릅니다. 하지만 마크다운이 어떻게 시작되었는 지 아신다면 그렇게 어렵지 않게 익히실 수 있습니다.
마크다운에 익숙해지지 않는 당신.
마크다운의 가장 큰 장점은 사실 실용성 입니다. 형식적인 것 보다 실용적인 것을 좋아하는 개발자들은 서식보다는 내용에 집중하기를 선택했습니다. 워드프로세서(Word, 한글 등)는 복잡한 기능과 서식을 이용해서 완전한 인쇄본을 만들 수 있습니다. 하지만 웹 페이지에 글을 게재한다면 워드프로세서의 복잡한 기능과 서식은 그렇게 필요하지 않습니다. 여백, 페이지 등이 필요가 없기 때문입니다. 따라서 내용에 충실하기 위해서 몇 가지 핵심적인 규칙(제목, 목록, 이미지 첨부 등)을 익힌다면 빠르게 여백, 캡션 등 복잡한 서식 설정 없이도 완성된 글을 쓸 수 있게 된 것입니다.
인쇄본을 위한 워드프로세서 vs 웹 친화적인 글을 위한 마크다운
그 아래에 동작하는 방식은 다음과 같습니다. 마크다운의 규칙을 HTML 태그 문법에 대응시키는 것입니다. 예를 들어 # 는 제목을 쓰는 마크다운 규칙입니다. # 제목 으로 쓰게 된다면 HTML로 렌더링 했을때 <h1>제목</h1>으로 바뀌게 되는 것입니다. 따라서 우리가 보는 웹페이지의 대부분은 마크다운으로 쓸 수 있습니다. 하지만 마크다운의 간결함은 편하지만 서식이나 기능이 아쉬운 사람들이 계속해서 추가적인 기능들을 붙이게 되면서 훨씬 더 다양하게 사용할 수 있게 만들었습니다. 하지만 복잡한 기능들이 오히려 마크다운을 어렵게 만든 원인이지 않을까 싶습니다.


참고 - 마크다운(Markdown) 사용법 · GitHub
마크다운(Markdown) 사용법
마크다운(Markdown) 사용법. GitHub Gist: instantly share code, notes, and snippets.
gist.github.com
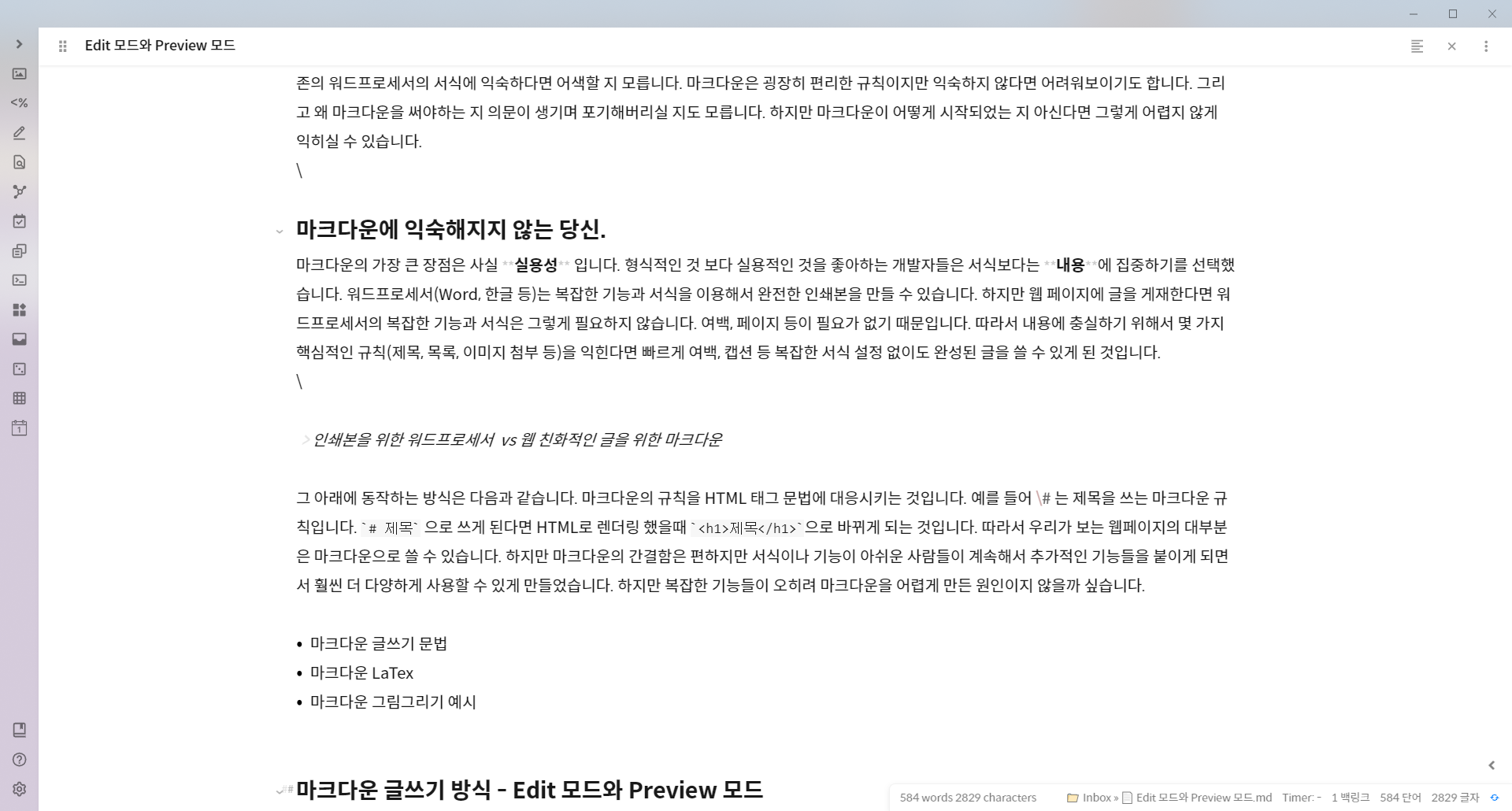
마크다운 글쓰기 방식 - Edit 모드와 Preview 모드

옵시디언을 포함한 대부분의 마크다운 에디터들은 Edit 모드와 Preview 모드를 지원합니다. 이 모드가 필요한 이유는 Edit 모드에서 간단한 규칙을 포함해서 단순하게 텍스트로 씌여진 글이 실제로 어떻게 바뀌어서 보이는 지를 확인하기 위해서 Preview모드가 생겨난 것입니다.

옵시디언에서는 노트 패널에서 오른쪽 상단의 편집/프리뷰 버튼 또는 단축키(Ctrl/CMD + e)를 이용해서 모드를 변환할 수 있습니다. 하지만 이 역시도 불편합니다. 쓰고 확인하고 쓰고 확인해야하기 때문입니다. 이는 매우 비효율적인 작업을 하게 됩니다. 따라서 같은 노트에 대해서 창을 2개를 키고 하나는 편집모드 다른 하나는 프리뷰 모드로 두고 사용합니다.(보통 세로로 나눕니다.) 편집모드 창에서 새롭게 쓴 텍스트를 프리뷰 모드에서 실시간으로 HTML로 바뀌었을 때 어떻게 보이는 지를 볼 수 있게 됩니다.

옵시디언은 또한 패널 링크 기능을 제공합니다. 2가지로 분리된 패널을 연결하여 스크롤에 두 패널 모두가 대응이 되도록 한 것입니다. 글 쓰는 와중에 위 아래로 크게 스크롤 해서 움직이는 경우에도 잘 볼 수 있게 만듭니다.


창을 2개 켜서 해야한다니...
그렇습니다. 사실 그럼에도 아직 기존의 워드프로세서 방식에 적응되어 있는 우리는 2개를 켜서 작업하는 것이 익숙하지 않을 수 있습니다. 마크다운 문법을 쓰면 편집모드에서도 바로 서식이 적용될 수 없을까요? 바로 그것이 WYSIWYG 라는 기능입니다. 아쉽게도 옵시디언은 아직 공식적으로 기능을 제공하고 있지 않습니다. 그래도 현재 옵시디언은 WYSIWYG 기능을 기본 기능으로 제공하는 것을 개발하고 있는 중입니다.(21.11.18 기준)

다행인 것은 완벽하진 않지만 커뮤니티 플러그인을 통해서 WYSIWYG 기능을 사용할 수 있습니다.
- Style Settings
- Ozan's Image in Editor Plugin
- Code Mirror Option
1. Style Settings
Style Settings 플러그인은 글씨체를 바꾸기 위해서 사용했었습니다. 하지만 Style Settings 내의 Editor Customization 메뉴에서 편집 모드에서 기본적인 마크다운 서식을 바로 변경해줍니다. 특히 헤더(제목), 목록 등을 바로 확인할 수 있어서 편집모드에서의 가독성 및 편집력이 매우 향상 됩니다.



2. Ozan's Image in Editor Plugin
Ozan's Image in Editor Plugin은 편집모드에서 이미지, PDF, iframe, Excalidraw 파일을 바로 볼 수 있도록 하는 플러그인 입니다. 설정 가장 아래에 WYSIWYG like experience 메뉴를 활성화시키면 다른 마크다운 규칙이 서식이 적용된 것을 확인할 수 있습니다.




3. Code Mirror Option
기본적인 마크다운 서식 외에 다양한 추가적인 마크다운 기능(HTML, LaTex, Datview, Admonitions, Tasks 등)을 편집모드에서도 바로 보여줄 수 있도록 합니다. 저는 Tasks와 Dataview 플러그인을 사용하여 이 플러그인을 아주 편리하게 사용하고 있습니다.

마무리
마크다운은 웹에서 빠르고 편리하게 글쓰기 위해서 나온 도구입니다. 워드프로세서에 익숙하다면 마크다운을 이용한 쓰기 방식은 불편할 수 있습니다. 하지만 여러가지 방법 이용해서 조금이나마 편하게 사용할 수 있는 방법을 소개해드렸습니다. 조금이나마 옵시디언에 적응하는 데에 도움이 되었으면 좋겠습니다.
Reference
- 마크다운(Markdown) 사용법 · GitHub
- Haroopad - The Next Document processor based on Markdown (haroopress.com)
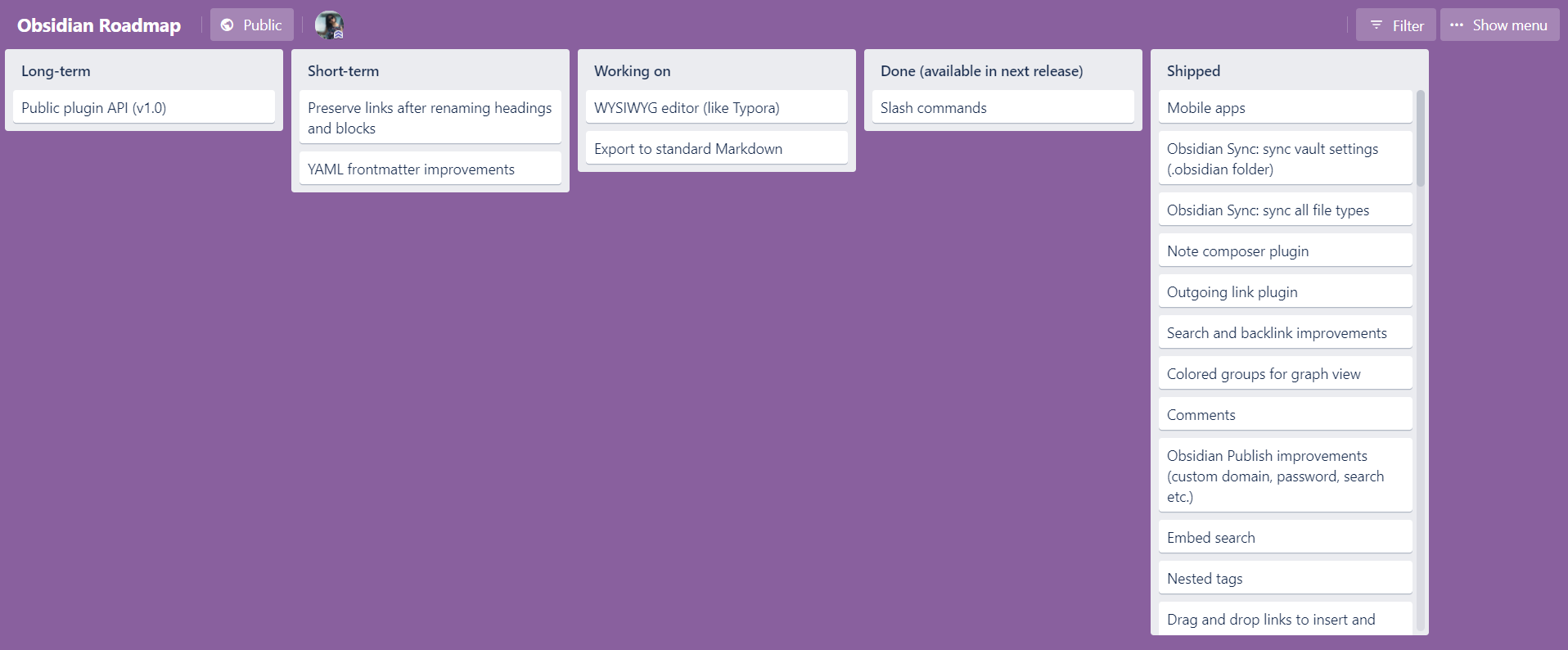
- Obsidian Roadmap | Trello
한국에서는 옵시디언에 대한 정보가 많이 부족합니다. 부족한 옵시디언에 대한 정보와 사용방법 그리고 꿀팁들을 "Obsidian 옵시디언 사용자 모임" 네이버 카페와 "Obsidian 사용자모임" 오픈카톡방에서 소통을 하고 있습니다. 많이 참여해주세요! 😄
Obsidian 옵시디언 사용자 모임 : 네이버 카페
Second Brain을 만들기 위한 Obsidian에 관한 정보, 노하우, 꿀팁 등을 공유합니다.
cafe.naver.com
Obsidian 사용자 모임
#obsidian #옵시디언 #노션 #RoamResearch #스마트글쓰기 #세컨드브레인 #secondbrain #제텔카스텐
open.kakao.com
'Obsidian' 카테고리의 다른 글
| Obsidian 옵시디언, 노트들의 연결을 보여주는 그래프 뷰(Graph View) (0) | 2021.12.03 |
|---|---|
| Obsidian 옵시디언, 검색 기능(Search) (0) | 2021.11.28 |
| Obsidian 옵시디언, 비전보드(Vision board) 만들기 (2) | 2021.11.14 |
| Obsidian 옵시디언, 커뮤니티 테마로 바꾸기. (0) | 2021.10.27 |
| Obsidian 옵시디언, 커뮤니티 플러그인이란 - (2) (3) | 2021.10.26 |




댓글